Conhecendo o layout do Blogger
Para dar
continuidade à série “Como personalizar templates para Blogger/ Blogspot”,
agora nós vamos conhecer os layouts utilizados no Blogger.
Antes de mais nada, é importante entender a diferença entre layout e template. O layout, para fins de linguagem do Blogger, é aquela parte onde ficam
os gadgets. É a estrutura do template, que compreende a disposição dos
elementos de página.
Layout
gráfico (em inglês: Page layout) é um esboço
mostrando a distribuição física, tamanhos e pesos de elementos como texto, gráficos ou figuras num determinado
espaço. Pode ser apenas formas rabiscadas numa folha para depois realizar o
projeto ou pode ser o projeto em fase de desenvolvimento. Fonte: Wikipedia
Vejam como é o layout do famoso Template Mínima
Antes de mais nada, é importante entender a diferença entre layout e template. O layout, para fins de linguagem do Blogger, é aquela parte onde ficam os gadgets. É a estrutura do template, que compreende a disposição dos elementos de página.
O layout
do Blogger é dividido, basicamente, nos seguintes elementos:
- navbar: barra de navegação
- cabeçalho: é onde fica o
título do blog (header, em inglês)
- área dos posts
- barra lateral: barra que
pode ficar à direita ou à esquerda ( sidebar, em inglês)
- rodapé: área final (footer,
em inglês)
| Para criar um menu simples, horizontal ou vertical, com até 10 itens, siga o exemplo abaixo: |
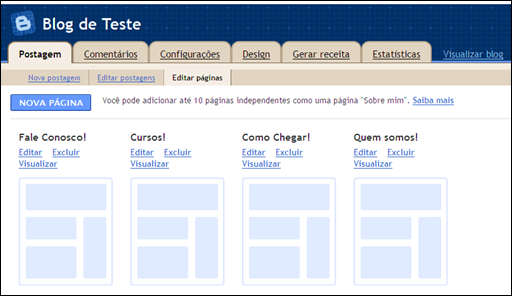
Escolha o blog que deseja alterar e clique em <Editar postagens>, depois clique em < páginas>

Agora clique no botão <NOVA PÁGINA> e crie uma página independente (estática) que fará parte do seu menu. Como exemplo, usaremos “Quem somos!”

Após montada a sua página, clique no botão <Publicar Página>
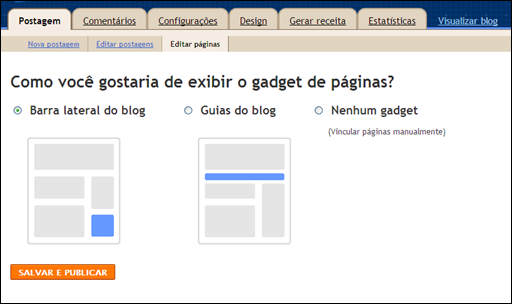
Agora, se esta for a primeira que você criou uma página, escolha o tipo do menu que você quer: Barra Lateral (menu vertical) ou Guias do Blog (menu horizontal). Se você utiliza um template com um menu pronto, use Nenhum gadget, colocando suas páginas manualmente.
Observação: Os modelos de templates de terceiros podem não ser compatíveis como guias, mas as páginas ainda poderão ser adicionadas como links na barra lateral do blog ou em um menu
No nosso exemplo iremos utilizar o menu vertical (Guias do blog).
Definido o tipo do menu clique em <Salvar e Publicar>.
Clique em <Visualizar página>, caso queira alterar algo utilize <Editar página>.
Visualizando a página, observe que o menu horizontal localizado sobre as postagens. Automaticamente, também é criado o link “Início” para poder votar à página principal.
Criando novas páginas
Da mesma forma, você poderá criar até 10 itens do seu menu. Para criar uma nova página, entre novamente em <painel>, <Postagens>,<Editar páginas> e clique no botão <Nova Página>.

Mudando o menu de posição
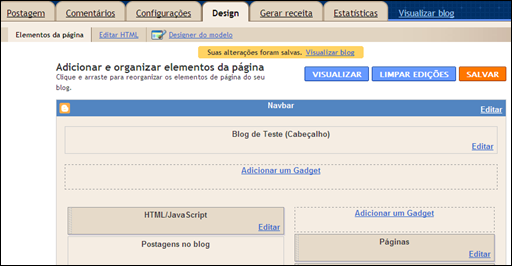
Para alterar a posição do seu menu, volte em <Painel> e clique em <Design> e <Elementos de página>.
No exemplo, posicionaremos o menu na barra lateral. Clique em <Salvar>.
Editando o menu
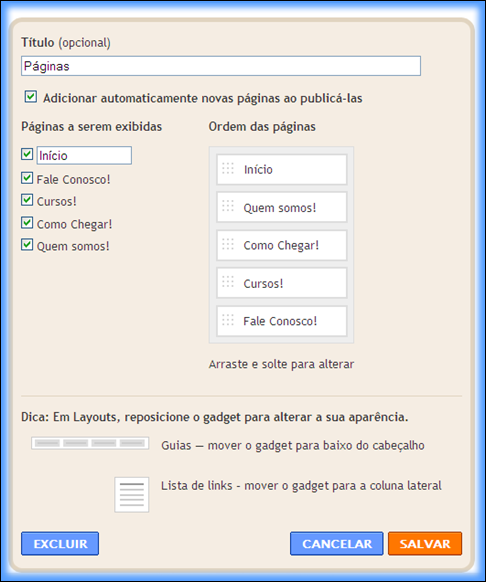
Para editar o menu, vá em <painel> e clique em <Design> e <Elementos de Página>.No gadget <Páginas> clique em <Editar>.

Faça as alterações desejadas e clique em <Salvar>

No nosso exemplo vamos eliminar o título (opcional) e alterar o nome da página Início para Início! (só para ficar padrão).
Vamos alterar também a posição para o topo do blog, e veja o resultado…
Bem
simples não é? Mas se tiver alguma dúvida de como criar um menu no
blogger, comente aqui no Visual Dicas que teremos o maior prazer em
tentar resolve-la…
"Resumo de postagem automático com imagem sem javascript"
Acredito que você já observou que a maioria dos blogs mostram somente um
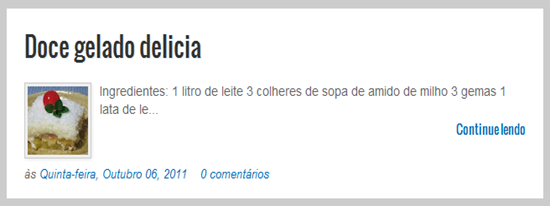
resumo da postagem na página inicial, e no final aparece escrito "Leia Mais", ou "Continue Lendo", e quando clicamos em “Leia mais” ou “Continue lendo” aparece a postagem completa.
Veja o exemplo abaixo:

Eu particularmente acho que dá uma estética melhor á pagina inicial,
evitando que a pagina inicial fique extensa demais, o que causa, muitas
vezes, um certo desconforto na busca dos conteúdos em certas páginas.
Características do Hack "Leia Mais"
- Sem javascript- Carregamento rápido
- Amigável para motor de busca
- Bom para SEO
- Funciona em todos browser, incluindo Internet Explorer 6
Com estes recurso suas postagens serão resumidas automaticamente na sua página inicial. A cada postagem, irá aparecer um breve resumo do conteúdo da postagem.
Passo 1. Aplicar estilos CSS:
Entre no modo → 'editar html' do seu template (não precisa clicar em 'expandir modelo de widget') e procure pela tag:
]]></b:skin>Passo 2. Cole esse código abaixo ANTES dessa tag:
.post-thumbnail{float:left;margin-right:20px} // Para imagem a esquerda
ou
.post-thumbnail{float:right;margin-left:20px} // Para imagem a direita
Passo 3. Clique em 'expandir modelos de widgets' e procure por:
<data:post.body/>
Passo 4. Substitua o código acima pelo código abaixo
1. Resumo de Postagem Automático com imagens na Página Inicial
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div>
<b:if cond='data:post.thumbnailUrl'>
<img class='post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl' width='72px' height='72px'/>
</b:if>
<data:post.snippet/>
</div>
<div class='jump-link'>
</div>
<b:else/>
<data:post.body/>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
2. Resumo de Postagem Automático com imagens na Página Inicial para posts sem imagem
<b:if cond='data:blog.pageType != "item"'>"Como mostrar postagem resumida no blogger"
<b:if cond='data:blog.pageType != "static_page"'>
<div>
<b:if cond='data:post.thumbnailUrl'>
<img class='post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl' width='72px' height='72px'/>
<b:else/>
<img class='post-thumbnail' alt='no image' src='http://lh4.ggpht.com/_u7a1IFxc4WI/TTjruHJjcfI/AAAAAAAAAk0/i11Oj6i_bHY/no-image.png' width='72px' height='72px'/>
</b:if>
<data:post.snippet/>
</div>
<div class='jump-link'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
<b:else/>
<data:post.body/>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
Agora vamos fazer uma nova postagem, na página onde escreve seu texto clique na guia escrever e note essa ferramenta que destacamos na imagem
Clique na parte do seu texto que deseja colocar o leia mais e depois clique na ferramenta destacada acima. Depois pode publicar o seu texto, mas ainda não está pronto, ainda não será possivel ver funcionando.
Vamos até a pagina editar html, clique para expandir o modelo e procure por:
<div style='clear: both;'/>
</div>
e coloque isso logo depois:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'>Veja o texto Completo</a>
</div>
</b:if>
Se quiser colocar uma imagem em vez de um texto como link para ver a postagem completa, use o seguinte código:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><img src="endereço da imagem" border="0" /></a>
</div>
</b:if>
Agora é só clicar para salvar as alterações e visualizar o blog que aparecerá a frase veja o texto completo no final da postagem que acabamos de fazer. Lembramos que esse procedimento feito na pagina editar html só é necessário na primeira vez, nos próximos textos que publicar basta clicar na ferramenta na pagina de postagens e escolher o lugar onde aparecerá essa frase. E naturalmente você pode escrever o que quiser no lugar onde colocamos veja o texto completo.
Gadget com ícones e links
do Orkut, FaceBook, Twitter e Youtube
As redes sociais, estão com certeza sendo usadas
bem mais que os blogs. É por esse motivo que podemos aproveitar do sucesso dessas redes.
Conseguindo seguidores do Orkut, FaceBook, e etc., você terá mais chance de
esses mesmos seguidores quererem ler seu conteúdo. Você também pode colocar no
seu blog um gadget que faça com que muitas pessoas que passam pelo seu blog,
sigam você nas redes sociais. Consiga esse gadget aqui...
Como você
pode ver, ele já está sendo usado aqui, no Diretório Blogger. O código é
bastante simples, e para usá-lo você só precisa fazer algumas alterações. Veja:
<center>
<a href="URL-DA-COMUNIDADE-DO-ORKUT"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJX4eu_uthr5Kbi9f_Gy3nNyQEyJHS-Oi-pfLWhGiDew-9E49bePIt0-AWOGV7hnICH4CAZGKpjpQFvlV-rLwaMoLNjqtz9YBfLEPJrupULh3PN7erzGdMDx25w7fDRiKascYUhuAEZT8/s1600/orkut.png"/></a>
<a href="URL-DA-PAGINA-DO-FACEBOOK"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtkvHt6UCqUo6YR6SU1DhKnJxoSsAB3SZO2wIv8gV_HBOX5zEJOxrMmqonZgjIPNb1L8rZtZtPYKh9B0kL7MNZssdF94xIXFvB2Ld3P-JDAk8bh8Z_DxWnFfrim9LdocrVDF84dZs4nfU/s1600/facebook.png"/></a>
<a href="URL-DO-SEU-PERFIL-DO-TWITTER"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUm99yrLuZi6Hv2s3EqfZyTphmaLBejGNZ3SyW4hh0wQBcFcmonPhquHmJs-YmRRODEW2Qd-MllHA3445W30wXKPaT7Oqo7cuuVDXKhd55gU_gyvjlLAsbEyqvnEfb_Xtvf3ElRZ3sNls/s1600/twitter.png"/></a>
<a href="URL-DO-SEU-CANAL-DO-YOUTUBE"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVEgMIvUiFbkwHhODK_2lFEEeZoM6V-AyYl1k7PegLVOQ3RsqA3ZQUSj4g-jLtP_lRW1QAgtB4Urr_NVEmoRjDgRKLF62ElTkdwoA4LDCucBAU1impPUznvcY69JRKUyMo-HrxsNN-3EQ/s1600/youtube.png"/></a>
</center>
<a href="URL-DA-COMUNIDADE-DO-ORKUT"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJX4eu_uthr5Kbi9f_Gy3nNyQEyJHS-Oi-pfLWhGiDew-9E49bePIt0-AWOGV7hnICH4CAZGKpjpQFvlV-rLwaMoLNjqtz9YBfLEPJrupULh3PN7erzGdMDx25w7fDRiKascYUhuAEZT8/s1600/orkut.png"/></a>
<a href="URL-DA-PAGINA-DO-FACEBOOK"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtkvHt6UCqUo6YR6SU1DhKnJxoSsAB3SZO2wIv8gV_HBOX5zEJOxrMmqonZgjIPNb1L8rZtZtPYKh9B0kL7MNZssdF94xIXFvB2Ld3P-JDAk8bh8Z_DxWnFfrim9LdocrVDF84dZs4nfU/s1600/facebook.png"/></a>
<a href="URL-DO-SEU-PERFIL-DO-TWITTER"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUm99yrLuZi6Hv2s3EqfZyTphmaLBejGNZ3SyW4hh0wQBcFcmonPhquHmJs-YmRRODEW2Qd-MllHA3445W30wXKPaT7Oqo7cuuVDXKhd55gU_gyvjlLAsbEyqvnEfb_Xtvf3ElRZ3sNls/s1600/twitter.png"/></a>
<a href="URL-DO-SEU-CANAL-DO-YOUTUBE"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVEgMIvUiFbkwHhODK_2lFEEeZoM6V-AyYl1k7PegLVOQ3RsqA3ZQUSj4g-jLtP_lRW1QAgtB4Urr_NVEmoRjDgRKLF62ElTkdwoA4LDCucBAU1impPUznvcY69JRKUyMo-HrxsNN-3EQ/s1600/youtube.png"/></a>
</center>
Substitua
as partes de acordo com o que se pede. Se você não possui uma conta num dos
links acima, você pode apagar a parte referente à ele, ou seja desde <a
até </a>.
Depois de
tudo pronto, é só colocar num gadget HTML/JavaScript e seus ícones estarão
prontos para o uso...
CONFIGURAÇÃO PARA APARECER SUAS POSTAGENS ANTIGAS NA PARTE LATERAL DO BLOGGER.
Arquivoa
do blog
DESIGN
LAYOUT
CLIQUE EM EDITAR DO
LADO DIREITO E DO MEIO DA TELA
CONFIGURA CONFORME O SEU
GOSTO
CLIQUE EM SALVAR
VISUALIZAR BLOGGER
Obs: esta configuração já é a
configuração padrão do blogger quando você cria seu blogger e insere o
cabeçalho e a foto.
Resumo de postagem automática com miniatura de
imagem AO LADO
Olá!!! Hoje iremos aprender a,
como colocar Resumo de Postagens Automática com miniatura de imagem
no Blog.
O resumo de postagem é muito útil e bem procurado, pois ele facilita a vida de quem tem conteúdo muito extenso (grande) nas postagens do Blog, sendo assim, apenas na pagina Inicial aparecerá um pequeno resumo de postagem e junto estará um Link "Leia mais Postagem..." e deste modo as postagens dará mais espaço para outras postagens aparecer no inicio do Blog...
Bom, este código não foi feito por nós, e sim pelo site Acessórios para blogs. Este código é muito útil para ser utilizado no blog, eu mesmo testei e estarei passando pra vocês, e explicarei Passo a Passo como colocar no blog.
O resumo de postagem é muito útil e bem procurado, pois ele facilita a vida de quem tem conteúdo muito extenso (grande) nas postagens do Blog, sendo assim, apenas na pagina Inicial aparecerá um pequeno resumo de postagem e junto estará um Link "Leia mais Postagem..." e deste modo as postagens dará mais espaço para outras postagens aparecer no inicio do Blog...
Bom, este código não foi feito por nós, e sim pelo site Acessórios para blogs. Este código é muito útil para ser utilizado no blog, eu mesmo testei e estarei passando pra vocês, e explicarei Passo a Passo como colocar no blog.
Veja um Exemplo:
Primeiro Passo:
Acesse o Painel de edição do seu Blog, vá em Modelo >> Editar HTML >> depois em Prosseguir:
Acesse o Painel de edição do seu Blog, vá em Modelo >> Editar HTML >> depois em Prosseguir:
Segundo
Passo:
Agora
você vai pressionar as teclas Ctrl+F do seu teclado, e
procurar por esse Tag:
</head>
Adicione
este Script logo antes do Tag encontrado:
<script type='text/javascript'>
summary_noimg = 330;
summary_img = 300;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script src='http://acessoriosparablogs.com.br/scripts/resumopost.js' type='text/javascript'/>
summary_noimg = 330;
summary_img = 300;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script src='http://acessoriosparablogs.com.br/scripts/resumopost.js' type='text/javascript'/>
Terceiro
passo:
Agora Salve
o Modelo, depois de salvar marque a opção "Expandir Modelo
de Widget".
Apos
Expandir o modelo, procure por esta parte do Código:
<data:post.body/>
Quarto
Passo:
Ao
encontrar o código substitua ele por este código:
<p><b:if cond='data:blog.pageType ==
"index"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb
("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>Leia mais...</a>
</span></b:if>
<b:if cond='data:blog.pageType != "index"'><data:post.body/></b:if></p>
<script type='text/javascript'>createSummaryAndThumb
("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>Leia mais...</a>
</span></b:if>
<b:if cond='data:blog.pageType != "index"'><data:post.body/></b:if></p>
Quinto
Passo
Prontinho
pessoal, agora Clique no botão Visualizar, e veja se esta tudo
certo, se estiver tudinho certo Salve Alterações.
Observe:
O resumo de postagem apenas aparecerá na página inicial do Blog
Veja
Também sobre Resumo de Postagem:
- Saiba também que o Blog já disponibiliza a opção "Inserir expansão de postagem" ela serve para fazer Resumo de postagem (eu mesmo utilizo este recurso do blog). Veja nosso Tutorial anterior >> Clique Aqui.
- Botão Css3 "Leia mais". >> Clique Aqui.
Como colocar várias postagens em uma mesma página?
Essa pergunta tem sido muito feita lá no fórum e a resposta é não, não
tem como colocar várias postagens em uma mesma página até mesmo porque o
objetivo das páginas não é esse. Mas, como agora todos nós temos a nova
interface
no blogger em rascunho, nós podemos usufruir de uma novidade que é
colocar links externos no blog. Como nós não somos bobos nem nada, nós
vamos colocar os links internos das categorias ou dos marcadores como se
fossem páginas. Para isso, precisaremos usar nossas categorias, caso
ainda não saiba veja nosso post : como criar categorias no blog.
Categorias feitas, clique sobre a categoria que desejar:
E copie o link abaixo:
Agora vamos visitar o blogger em rascunho, e clicar na casinha que é o nosso novo painel:
Apacerá a opção Nova página, na qual clicaremos e escolheremos a segunda opção : Endereço da web.
No local de Endereço da web, colaremos os links de nossas categorias. Certo?
Colocar o Player de musica do 4Shared no blog
Essa é uma dúvida de muitos blogueiros iniciantes não sabem, então eu irei esclarecer esta dúvida...

Primeiro: Quando estiver no 4Shared logue seu cadastro, e se você não tem conta se cadastre, pois sem o cadastro você não conseguirá pegar o HTML do Player.
2 segundo: Apos logar sua conta, pesquise a musica que você deseja colocar no seu blog. Link.
3 Terceiro: Depois de encontrar a sua musica observe que no player aparece dois botões no lado direito do player.
Você vai clicar no botão "Embed" que aparece no Player, e quando clicar vai abrir uma janela com o código do player, então é só copiar o código que aparece e colocar no Blog.
Você vai clicar no botão "Embed" que aparece no Player, e quando clicar vai abrir uma janela com o código do player, então é só copiar o código que aparece e colocar no Blog.
Veja o exemplo na imagem abaixo:

Agora você pode utilizar o código do player em um Novo gadget ou se preferir em uma postagem do seu blog.
Então pessoal é só isso, é bem simples de pegar o HTML do player e de colocar no blog.










Nenhum comentário:
Postar um comentário